Creative Guidelines
Objective
What is your goal?
Examples:
- Send recipients to a website
- Landing pages have the best conversion rates!
- Have recipients view a video on a website
- Have recipients send an email to a specific address
- Have recipients call a number
- Have recipients bring the ad in (print out or on their phone?) for discount
Call to Action
What should the recipient do?
This is usually the text on a button or a link, and should align closely with your overall campaign goal.
Examples:
- Visit Our Website
- Call [Phone Number]
- Read More
- Learn More
- See Details
Copy
What message are you sending?
Make sure you let us know what you’d like to say in your e-mail. Here are some tips that will help you create your message:
- Be directive, tell the recipient what they should do and why it will help them
- Focus on the recipient, NOT you or what you’re offering. How does it benefit them?
- If you have multiple segments of text make sure you let us know where they should be included.
- HINT: Powerpoint files are great for giving our design team some direction!
Images
What Graphics and Images are you using?
What images are you including? Where would you like them? If possible include a simple PowerPoint or JPG graphic of locations and filenames/photos. If you send a JPG file, please include a separate document file with your text copy so we don’t have to retype your copy by hand.
If you’re using Media Prowler’s design services:
- Please send originals and the largest resolution you have available. We will downsize to save space when needed, but we can’t restore a larger image from a smaller one.
- Please group all your originals along with any creative direction into the fewest number of files possible, preferably one zip file.
NOTE: Images should NOT be the majority of your email. Too many or too large of an image could affect deliverability negatively, meaning your message may never reach your intended customers!
Links
Where are you sending them?
Make sure to include clear instructions on which items in your email should be linked and where those links should go. Landing pages are the ideal location, but if that’s not an option make sure any links go to your pages, you don’t want to advertise for someone else! Here are some more tips:
- If you’re using a PowerPoint for creative direction, putting links in the “notes” section is very convenient!
- Make sure to include links to Facebook and other social media if you’re including their icons.
- Keep links to a minimum, 3 or less is recommended
- if there are too many links recipients are likely to be indecisive and not click any of them!
Responsive Design Specifics
Why choose a Responsive Design? What even is a Responsive Design? Read on and educate yourself!
What is a Responsive Email?

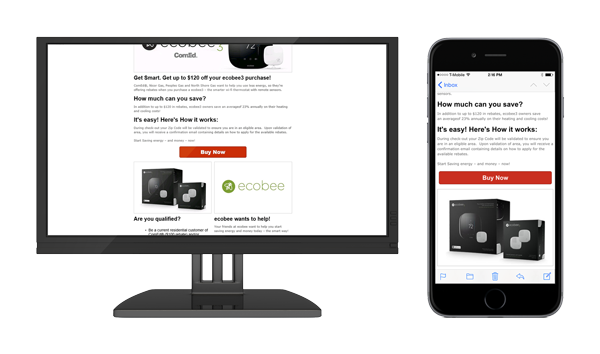
Responsive Emails are coded to be flexible and adjust to any size screen. These emails are mainly designed with mobile phones in mind, however that doesn’t mean that they can’t look great in a desktop view as well! The main feature that defines a responsive email is the ability to rearrange the content of the email to maintain legibility. Most commonly this means that when viewed on a desktop you might have two or three columns in your email, but when viewed on a mobile phone, the email is adjusted to one column and things that were once side by side are now above and below each other. This design means that your images and text areas remain roughly the same size even when viewed on the smallest phone screen. These designs require clear definition between their elements, which means no overlaps, and no lines or graphics flowing from one column to another. Our team specializes in getting as close as possible to your intended designs, but there may be changes that need to be made in order to take advantage of the responsive email properly. If you’d like us to design your email for you, we have several Responsive Templates that you can take a look at for design guidance. Pick and choose colors, layouts, or certain elements, we can combine whatever you need for your custom responsive email!
Why should I choose Responsive?
Responsive Emails are the future of email marketing, here are some of the most common reasons why people choose responsive emails:
- 53% of all emails were opened only on a mobile phone this year, and that number is only expected to rise
- Responsive designs are simple, and easy for recipients to interact with
- Phone numbers can be directly linked to allow the recipient to call the number on the phone they view the email on
- Legibility of your copy doesn’t suffer on mobile devices, and they won’t have to pinch and zoom to read your email!
Traditional Design Specifics
Why would you choose to have your email coded in a “Traditional” manner? What’s the difference anyway? Find out here.
What do you mean "Traditional" Email?
“Traditional” Emails are coded in such a way that they are always the same size. This means that we can set the size of your email, but it also means that if your recipient is viewing on a mobile phone or even a tablet they might have to zoom in our out, or scroll side to side in order to see your entire email. We generally see traditional email being used when design fidelity is crucial. For instance, if there’s a direct path that the viewer is supposed to follow while reading through the email, or you have an abstract design that needs to have the items remain in place. One of the drawbacks of responsive emails is that they require a certain amount of flexibility, when viewed on a phone the email will often be rearranged to fit in one column instead of two or even three. This flexibility isn’t always possible, and that’s where a traditional method can help you get your message across clearly.
Why would I choose "Traditional" over responsive?
There are several reasons that you might choose to go a more traditional route, here are some of the most common:
- You have a very specific design that can’t be modified and isn’t flexible
- You have many intricate graphics, or graphics with embedded text that shouldn’t be downsized for legibility
- You have background images that are required for the meaning of the email
- You need to have images that are wider than 600px (Not Recommended!)
- Your target audience is Desktop Computer users or your goal requires a desktop computer to complete

